
前幾天碰到有粉絲私訊粉絲專頁問我是怎麼把部落格用得這麼漂亮,我首先謝謝她的稱讚。這種時候一定要謙虛一下的,因為網路上的技術能者多的是,我不過只是有興趣研究一下語法跟部落格樣式,還算不上什麼能手。
然後我找了教學給她,不過後來仔細想想,網路上很多教學都寫得太專業,像我這種初學入門者老是霧裡看花,每次都會對一些邊邊角角再三提問。
所以這次就先來寫個一小篇,先教大家怎麼把自己的Instagram放上部落格側邊攔。
我的部落格安裝了來自WEBSTAWIDGETS這個網站所提供的外掛程式,它是免費的,不過也有許多進階的付費功能,但是對於很多部落格初階使用者來說,我想免費功能就已經很適用了。

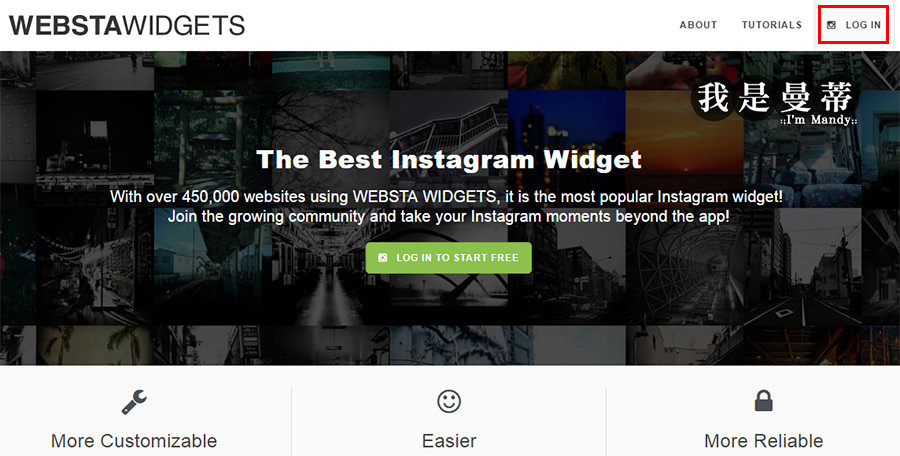
首先,請點我進入WEBSTAWIDGETS網站,進入WEBSTAWIDGETS網站後點選右上角「Log In」。
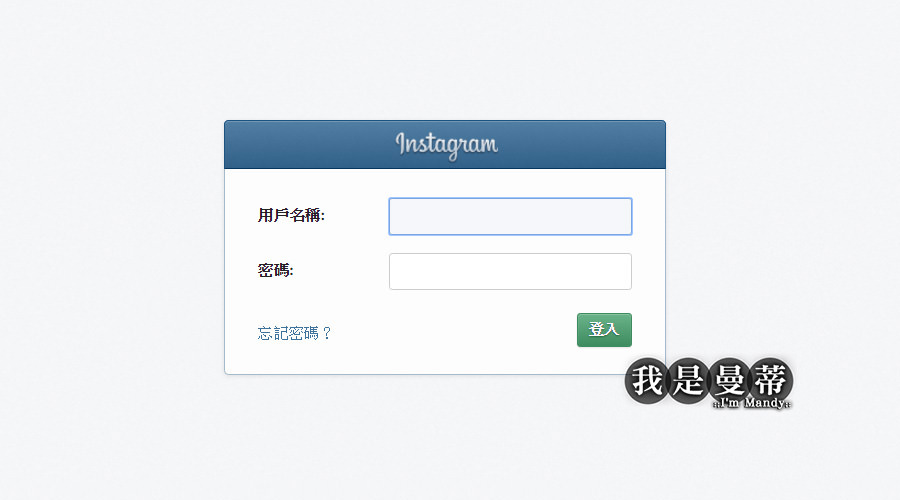
 接著,它會要你輸入你的Instagram帳號及密碼。
接著,它會要你輸入你的Instagram帳號及密碼。

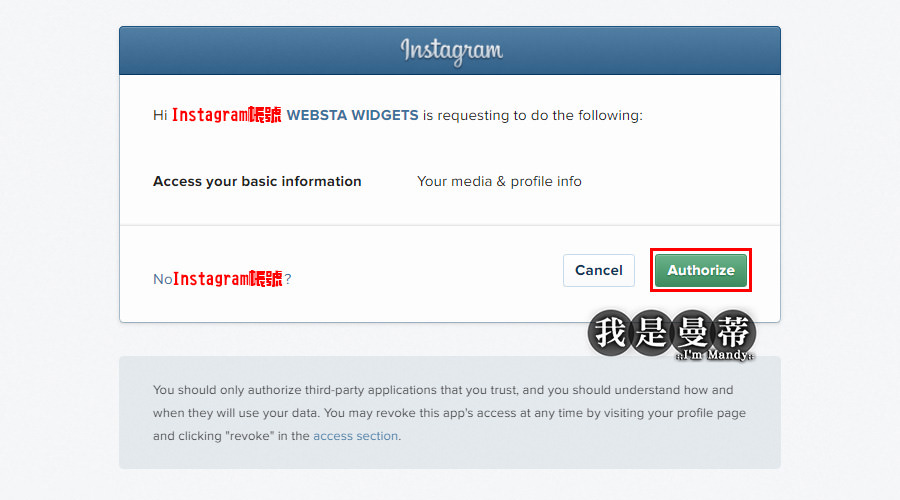
輸入帳號密碼後,它會向你確定是不是本人,需要授權給這個網站使用你的個資,如確定沒問題,請按下右下角「Authorize」。

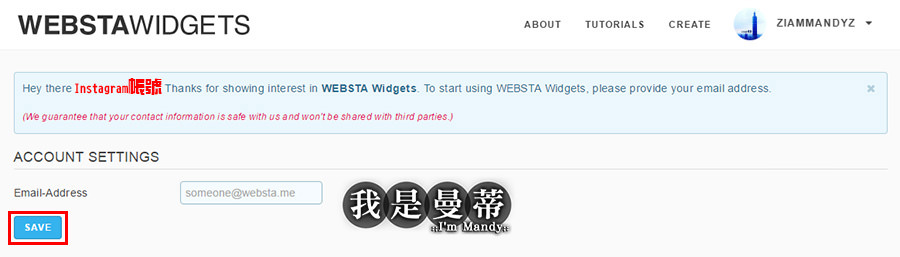
看到這個畫面,輸入你的電子信箱,然後按下「Save」,接著到你所填寫的信箱收確認信。

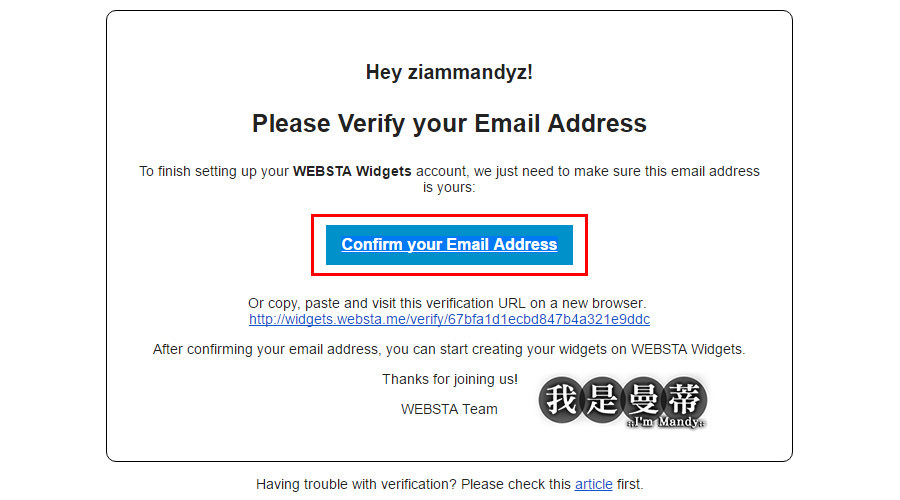
信件的標題會寫「Welcome to WEBSTA Widgets」,如果收件區沒有看到,可能被歸類到垃圾信件區去,也可以到那邊找找。
點開信後你會看到這個畫面,再按下中間的「Confirm your Email Address」。

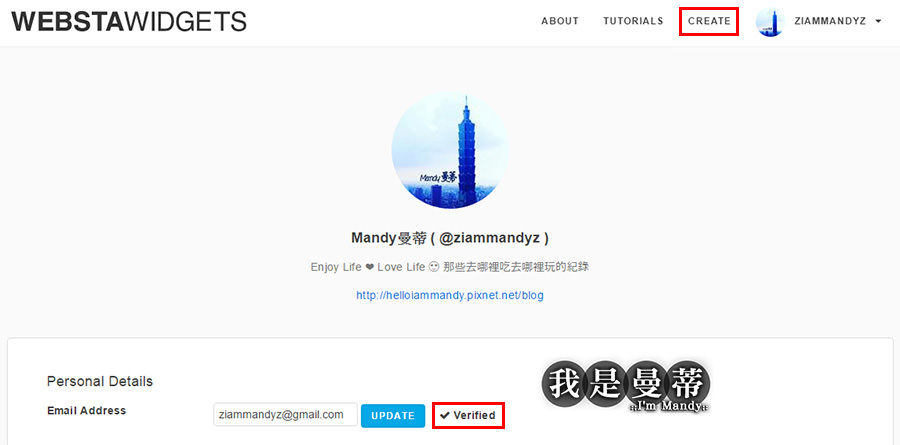
接著會進到這個畫面,右下角會出現打勾勾的「Verified」,接著再按右上角的「CREATE」。

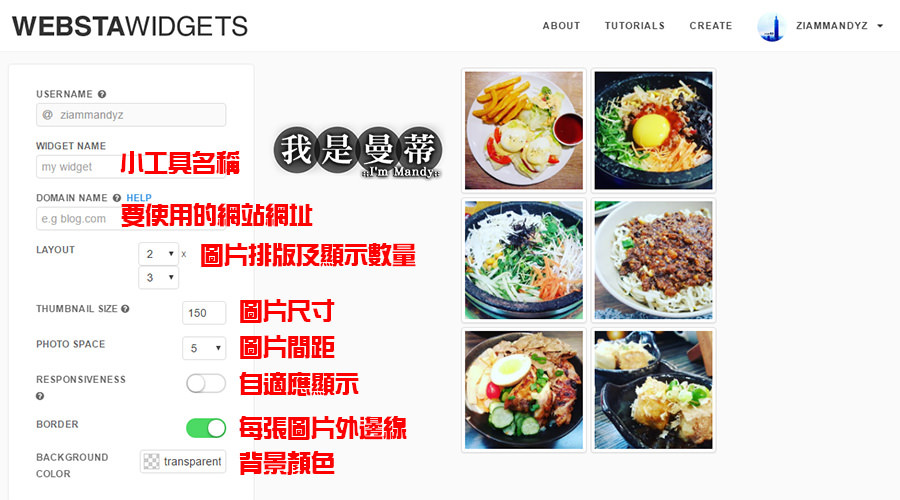
進入這個畫面後,就可以開始設定你要放置在部落格中呈現的樣式。
WIDGET NAME:小工具名稱。
DOMAIN NAME:要放置此外掛的網站網址。
LAYOUT:圖片排版方式與顯示數量,最大可到10X10。
THUMBNAIL SIZE:圖片顯示尺寸,每10一個間距,最小是100,最大可到500。
PHOTO SPACE:圖片縮圖間距,最小是0,最大可到20。
RESPONSIVENESS:自動適應網頁大小。
BORDER:每張圖片外邊線。
BACKGROUND COLOR:背景顏色,可以自行選擇色碼。

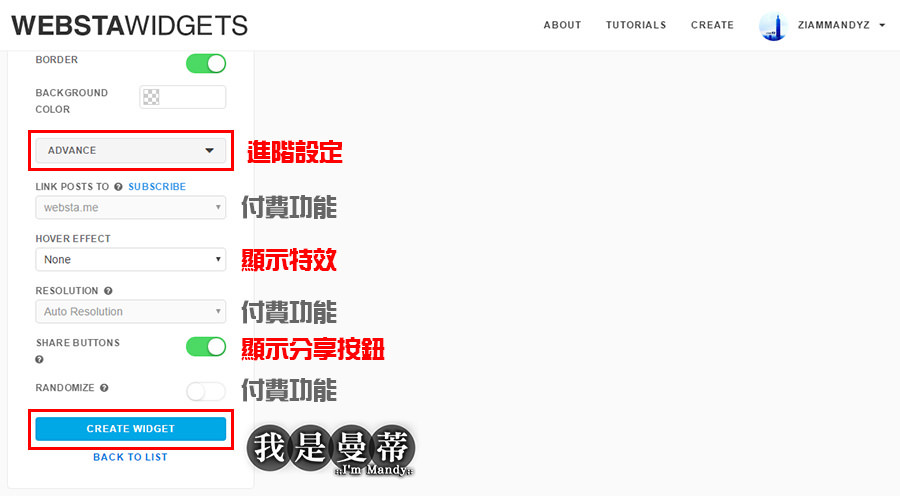
點選下半部「ADVANCE」會拉開進階設定項目,全部完成以後就可以按下「CREATE WIDGET」。

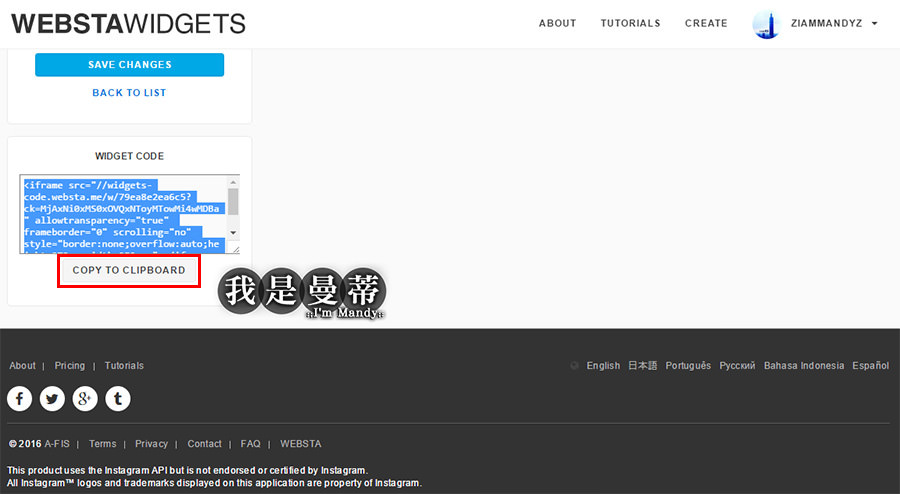
全選WIDGET CODE,點下「COPY TO CLIPBOARD」複製整串語法。

進入你的部落格後台,這裡以痞客邦部落格示範。
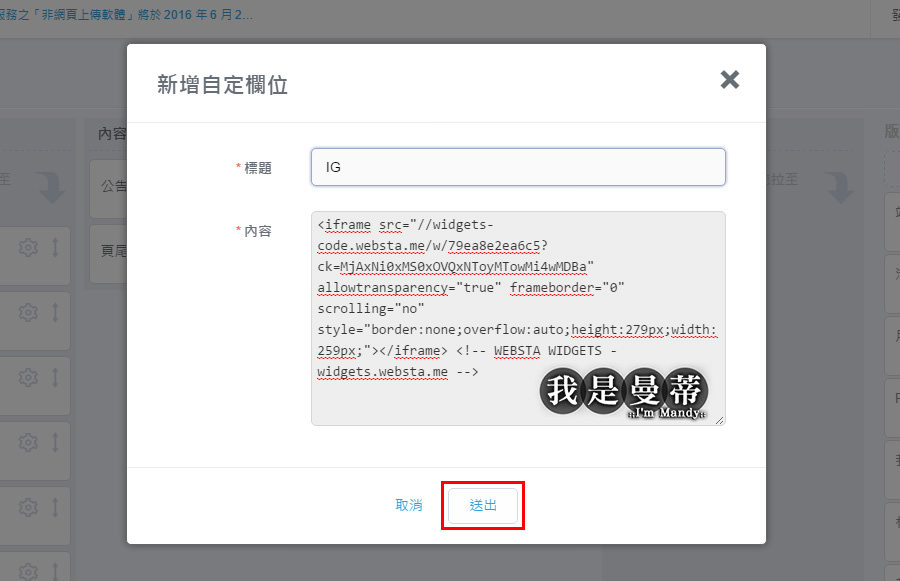
管理後台>側欄管理>新增版位>輸入自訂標題>內容欄位貼上剛才複製的WIDGET CODE>送出>將新增的此欄位拖曳到自訂的放置區。

然後到部落格前台瀏覽一下就會出現囉!

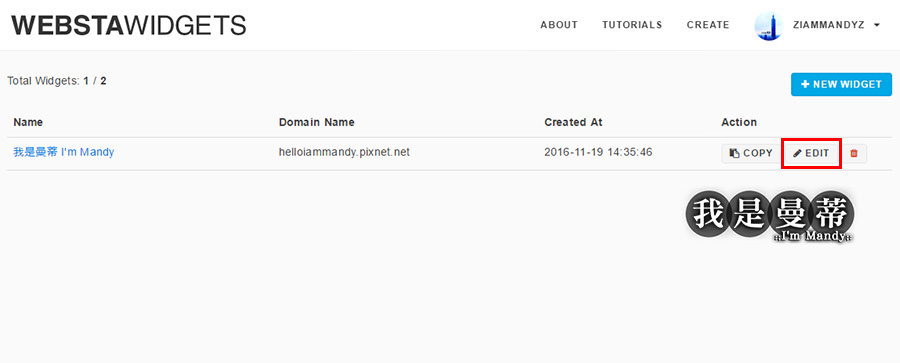
一個免費帳號總共可以製作兩個WIDGET,如果需要編輯的話可以回到網站登入,按下「EDIT」就可以修改囉!
以上,這次的教學就分享到這邊,如果有疑問的話可以在留言區詢問或到Facebook粉絲專頁私訊給我喔!